Interfaces und User Experience Design im Bereich Smart Home/Smart Living
Inhaltsverzeichnis
Natural User Interface
Körpersignale als Informationsträger bzw. Signalgeber
Spracheingabe/Voice
- Realisierung über sogenannte Smart Speakers. Über diese wird dann mit einem intelligenten, persönlichen Assistenten kommuniziert. Siehe auch hier.
Google Home Speaker
Amazon Echo Dot
Körper als Signalgeber
- Bewegungssensoren
- Gestensteuerung, implementiert zum Beispiel mittels Microsoft Kinect Sensor
Gestensteuerung der Firma DIEHL (Zugriff 19. Januar 2021)
Switches/Taster/Touch Screens
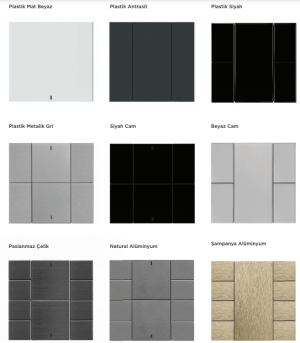
Switches und Taster
Quelle: Interra iSwitch (KNX System); Zugriff 16 Januar 2021
Eingabe Panel von Gira
Touch Screens
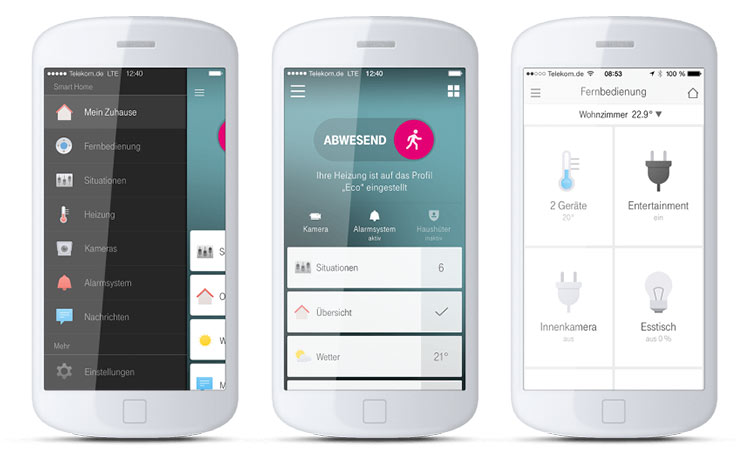
"Mit der Smart Home App der Telekom lassen sich beispielsweise für jeden einzelnen Raum Detail-Einstellungen vornehmen. Ist das Licht zu hell oder gefällt die Farbe nicht; ist es zu warm oder zu kalt - mit einem Wisch kann alles verändert werden. Ebenso werden mit nur einem Klick die vorgegebenen Abwesenheits-Einstellungen aktiviert. Wir stellen auf dieser Seite beispielhaft einige mögliche Szenarien vor." Quelle; Zugriff 17 Januar 2021
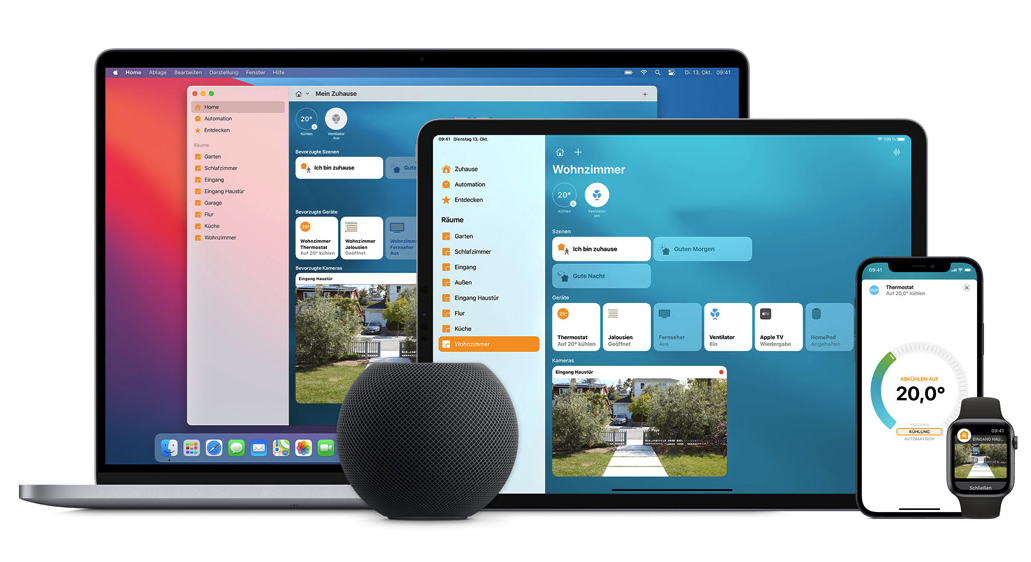
Apple Home App Quelle; Zugriff 17. Januar 2021
Touch Panel von Gira
Ideen zu User Experience Design im Bereich Smart Home
(Werbung von Gira)
- Sehr hochwertige Interfaces in der Broschüre von Gira; Zugriff 16 Januar 2021
- Blogpost von der UX Agentur Coeno
- Usecon Interview
- Über die User Experience von Intelligent Assistants; Zugriff 19. Januar 2021
- Interessanter, langer Artikel über die Smart Home Experience; Zugriff 19. Januar 2021
- The UX of a Smart Home; Zugriff 19. Januar 2021