DIP - Programmierung Teil 2 Übung7
Version vom 12. August 2020, 17:37 Uhr von FlorianG (Diskussion | Beiträge)
Inhaltsverzeichnis
Aufgabe
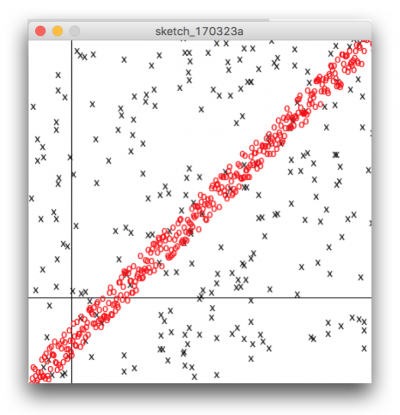
- Erwünschtes Endergebnis: In das Koordinatensystem aus Übung 6 werden 400 zufällige Werten geplottet
- Diese Werte sollen von links nach rechts aufsteigen und zufällig etwas um diese Gerade schwanken (siehe Abbildung)
Interessante Funktionen für diese Aufgabe
- Nachgeschlagen in der von p5js
- ...
Gemeinsam erarbeitete Lösung
Lösung
xKoordinaten = new Array(250)
yKoordinaten = new Array(250)
function setup() {
createCanvas(400, 400);
for(i=0; i<250; i++){
xKoordinaten[i] = random(0,400)
yKoordinaten[i] = random(0,400)
text("x", xKoordinaten[i], yKoordinaten[i])
}
xAchseStrich();
yAchseStrich();
}
function draw() {
stroke(255, 0, 0);
for(i=0; i<400; i++) {
text("o", i , height - i + random(-15,15));
}
noLoop();
}
function xAchseStrich() {
line(50, 400, 50, 0);
}
function yAchseStrich() {
line(400, 300, 0, 300)
}