DIP - Programmierung Teil 3 Übung7: Unterschied zwischen den Versionen
(→Aufgabe b) |
(→Aufgabe a) |
||
| Zeile 4: | Zeile 4: | ||
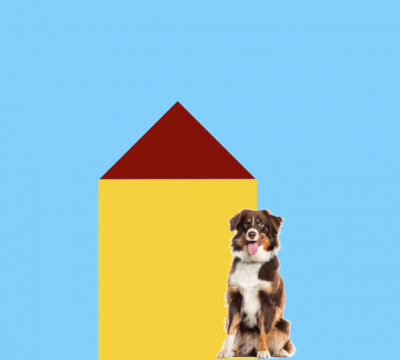
* Das obige Haus soll "nachgebaut" werden und zwar als Klasse, d.h. in einer '''Objekt Orientierten''' Denkweise | * Das obige Haus soll "nachgebaut" werden und zwar als Klasse, d.h. in einer '''Objekt Orientierten''' Denkweise | ||
** Das Haus soll Funktionen haben zum wechseln der Farben des Daches, der Wand und des Hintergrundes (Himmel) | ** Das Haus soll Funktionen haben zum wechseln der Farben des Daches, der Wand und des Hintergrundes (Himmel) | ||
| − | * Auf Tastendruck (" | + | * Auf Tastendruck ("W" und "D") sollen sich die Farbe von Wand und Dach ändern |
| + | * Bitte beachte: verwende Großbuchstaben ("W"), sonst kommen wir bei einer späteren Übung mit dem Protokoll des Arduino Boards durcheinander | ||
<pre> | <pre> | ||
function keyPressed() { | function keyPressed() { | ||
| − | if (key === " | + | if (key === "W") { |
// Klassenbefehl zum Farbwechsel aufrufen | // Klassenbefehl zum Farbwechsel aufrufen | ||
meinHause.setFarbe( .... | meinHause.setFarbe( .... | ||
Version vom 13. August 2020, 17:57 Uhr
Inhaltsverzeichnis
Aufgabe a
- Das obige Haus soll "nachgebaut" werden und zwar als Klasse, d.h. in einer Objekt Orientierten Denkweise
- Das Haus soll Funktionen haben zum wechseln der Farben des Daches, der Wand und des Hintergrundes (Himmel)
- Auf Tastendruck ("W" und "D") sollen sich die Farbe von Wand und Dach ändern
- Bitte beachte: verwende Großbuchstaben ("W"), sonst kommen wir bei einer späteren Übung mit dem Protokoll des Arduino Boards durcheinander
function keyPressed() {
if (key === "W") {
// Klassenbefehl zum Farbwechsel aufrufen
meinHause.setFarbe( ....
}
}
Aufgabe b
- Auf Tastendruck ("h") soll ein Bild (PNG) ein und ausgeblendet werden (in meinem Beispiel ist das ein Hund)
let img;
function preload() {
img = loadImage('assets/laDefense.jpg');
}
function setup() {
image(img, 0, 0);
}
Aufgabe c
- Der Lichtsensor soll die Helligkeit des Himmels steuern
Aufgabe d
- Bonus: Wenn du zu schnell unterwegs bist und dir fad wird - Steuere die Position des Hundes bzw. Bildes mit 2 Tasten nach links und rechts
Interessante Funktionen für diese Aufgabe
- Nachgeschlagen in der von p5js
- ...
Gemeinsam erarbeitete Lösung