DIP - Programmierung Teil 3 Übung7: Unterschied zwischen den Versionen
(→Aufgabe b) |
(→Aufgabe c) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
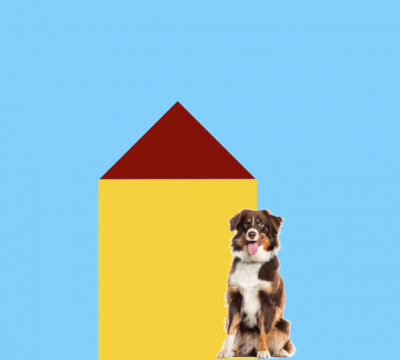
* Das obige Haus soll "nachgebaut" werden und zwar als Klasse, d.h. in einer '''Objekt Orientierten''' Denkweise | * Das obige Haus soll "nachgebaut" werden und zwar als Klasse, d.h. in einer '''Objekt Orientierten''' Denkweise | ||
** Das Haus soll Funktionen haben zum wechseln der Farben des Daches, der Wand und des Hintergrundes (Himmel) | ** Das Haus soll Funktionen haben zum wechseln der Farben des Daches, der Wand und des Hintergrundes (Himmel) | ||
| − | * Auf Tastendruck (" | + | * Auf Tastendruck ("W" und "D") sollen sich die Farbe von Wand und Dach ändern |
| + | * Bitte beachte: verwende Großbuchstaben ("W"), sonst kommen wir bei einer späteren Übung mit dem Protokoll des Arduino Boards durcheinander | ||
<pre> | <pre> | ||
function keyPressed() { | function keyPressed() { | ||
| − | if (key === " | + | if (key === "W") { |
// Klassenbefehl zum Farbwechsel aufrufen | // Klassenbefehl zum Farbwechsel aufrufen | ||
meinHause.setFarbe( .... | meinHause.setFarbe( .... | ||
| Zeile 17: | Zeile 18: | ||
= Aufgabe b = | = Aufgabe b = | ||
| − | * Auf Tastendruck (" | + | * Auf Tastendruck ("H") soll ein Bild (PNG) ein und ausgeblendet werden (in meinem Beispiel ist das ein Hund) |
<pre> | <pre> | ||
| Zeile 32: | Zeile 33: | ||
= Aufgabe c = | = Aufgabe c = | ||
| − | * Der Lichtsensor soll die Helligkeit des Himmels steuern | + | * Der Lichtsensor soll die Helligkeit des Himmels steuern. Tip: Im HSV Farbraum arbeiten -- Hue/Farbwert - Saturation - Value/Hellwert |
** [[P5js Funktionen für die Kommunikation mit dem Arduino Board|Übersicht sensorBoard Library]] | ** [[P5js Funktionen für die Kommunikation mit dem Arduino Board|Übersicht sensorBoard Library]] | ||
| + | ** [https://owncloud.tuwien.ac.at/index.php/s/vb2uQ17MydFXHQ5 Direkt-Link zur Library] | ||
| + | |||
| + | <pre> | ||
| + | Die Library muss zu den anderen Dateien des Projektes kopiert werden | ||
| + | Dann muss die Library noch eingebunden werden in der index.html | ||
| + | |||
| + | <!DOCTYPE html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.js"></script> | ||
| + | <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/addons/p5.sound.min.js"></script> | ||
| + | <script src="sensorBoard.js"></script> | ||
| + | <link rel="stylesheet" type="text/css" href="style.css"> | ||
| + | <meta charset="utf-8" /> | ||
| + | |||
| + | </head> | ||
| + | <body> | ||
| + | <script src="sketch.js"></script> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | Im Editor ist die Library dann so zu verwenden | ||
| + | |||
| + | sensoren = new Sensoren(); | ||
| + | sensoren.getLDR(); | ||
| + | . | ||
| + | . | ||
| + | . | ||
| + | function keyPressed() { | ||
| + | sensoren.nachrichtHinzufuegen(key); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | </pre> | ||
= Aufgabe d = | = Aufgabe d = | ||
Aktuelle Version vom 13. August 2020, 20:40 Uhr
Inhaltsverzeichnis
[Verbergen]Aufgabe a
- Das obige Haus soll "nachgebaut" werden und zwar als Klasse, d.h. in einer Objekt Orientierten Denkweise
- Das Haus soll Funktionen haben zum wechseln der Farben des Daches, der Wand und des Hintergrundes (Himmel)
- Auf Tastendruck ("W" und "D") sollen sich die Farbe von Wand und Dach ändern
- Bitte beachte: verwende Großbuchstaben ("W"), sonst kommen wir bei einer späteren Übung mit dem Protokoll des Arduino Boards durcheinander
function keyPressed() {
if (key === "W") {
// Klassenbefehl zum Farbwechsel aufrufen
meinHause.setFarbe( ....
}
}
Aufgabe b
- Auf Tastendruck ("H") soll ein Bild (PNG) ein und ausgeblendet werden (in meinem Beispiel ist das ein Hund)
let img;
function preload() {
img = loadImage('assets/laDefense.jpg');
}
function setup() {
image(img, 0, 0);
}
Aufgabe c
- Der Lichtsensor soll die Helligkeit des Himmels steuern. Tip: Im HSV Farbraum arbeiten -- Hue/Farbwert - Saturation - Value/Hellwert
Die Library muss zu den anderen Dateien des Projektes kopiert werden
Dann muss die Library noch eingebunden werden in der index.html
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/addons/p5.sound.min.js"></script>
<script src="sensorBoard.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>
Im Editor ist die Library dann so zu verwenden
sensoren = new Sensoren();
sensoren.getLDR();
.
.
.
function keyPressed() {
sensoren.nachrichtHinzufuegen(key);
}
Aufgabe d
- Bonus: Wenn du zu schnell unterwegs bist und dir fad wird - Steuere die Position des Hundes bzw. Bildes mit 2 Tasten nach links und rechts
Interessante Funktionen für diese Aufgabe
- Nachgeschlagen in der von p5js
- ...
Gemeinsam erarbeitete Lösung