DIP - Programmierung Teil 2 Übung3: Unterschied zwischen den Versionen
(→Interessante Funktionen für diese Aufgabe) |
|||
| Zeile 19: | Zeile 19: | ||
<iframe key="p5js" path="flotorious/sketches/yW7KfRwZT" w="1000" h="800"></iframe> | <iframe key="p5js" path="flotorious/sketches/yW7KfRwZT" w="1000" h="800"></iframe> | ||
| + | |||
| + | == Lösungen == | ||
| + | <pre> | ||
| + | function setup() { | ||
| + | createCanvas(400, 400); | ||
| + | background (255, 255, 0) | ||
| + | } | ||
| + | function draw() { | ||
| + | line (0, 200, 400, 200); | ||
| + | line (200, 0, 200, 400); | ||
| + | if (mouseY<200 && mouseX<200){ | ||
| + | text("Moin", mouseX, mouseY) | ||
| + | } | ||
| + | else if (mouseY<200 && mouseX>200){ | ||
| + | text("Hallo", mouseX, mouseY) | ||
| + | } | ||
| + | else if (mouseY>200 && mouseX<200){ | ||
| + | text("Wiedersehen!", mouseX, mouseY) | ||
| + | } | ||
| + | else if(mouseY>200 && mouseX>200){ | ||
| + | text("Tschüss!", mouseX, mouseY) | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </pre> | ||
Version vom 12. August 2020, 15:19 Uhr
Inhaltsverzeichnis
Aufgabe
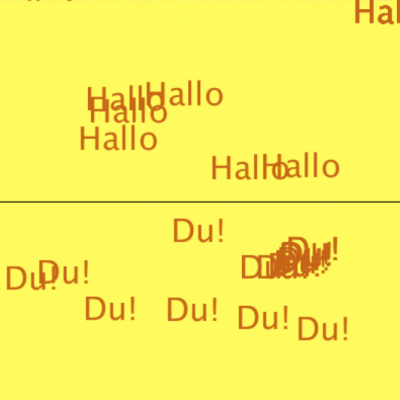
- Das obige Bild soll nachgezeichnet werden
- Der Maus-Cursor soll als ein anderes Symbol dargestellt werden
- Eine Linie soll die Leinwand halbieren
- Wenn die Maus oberhalb der Linie steht soll ein anderer Text gedruckt werden als wenn Maus unterhalb der Linie steht
Interessante Funktionen für diese Aufgabe
Gemeinsam erarbeitete Lösung
Lösungen
function setup() {
createCanvas(400, 400);
background (255, 255, 0)
}
function draw() {
line (0, 200, 400, 200);
line (200, 0, 200, 400);
if (mouseY<200 && mouseX<200){
text("Moin", mouseX, mouseY)
}
else if (mouseY<200 && mouseX>200){
text("Hallo", mouseX, mouseY)
}
else if (mouseY>200 && mouseX<200){
text("Wiedersehen!", mouseX, mouseY)
}
else if(mouseY>200 && mouseX>200){
text("Tschüss!", mouseX, mouseY)
}
}