DIP - Programmierung Teil 2 Übung3: Unterschied zwischen den Versionen
(→Interessante Funktionen für diese Aufgabe) |
|||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 13: | Zeile 13: | ||
* [https://p5js.org/reference/#/p5/mouseX mouseX] | * [https://p5js.org/reference/#/p5/mouseX mouseX] | ||
* [https://p5js.org/reference/#/p5/mouseY mouseY] | * [https://p5js.org/reference/#/p5/mouseY mouseY] | ||
| − | * [https://p5js.org/reference/#/p5/text] | + | * text('hi', 50, 50);[https://p5js.org/reference/#/p5/text] |
== Gemeinsam erarbeitete Lösung == | == Gemeinsam erarbeitete Lösung == | ||
| Zeile 19: | Zeile 19: | ||
<iframe key="p5js" path="flotorious/sketches/yW7KfRwZT" w="1000" h="800"></iframe> | <iframe key="p5js" path="flotorious/sketches/yW7KfRwZT" w="1000" h="800"></iframe> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 3. November 2023, 17:26 Uhr
Aufgabe
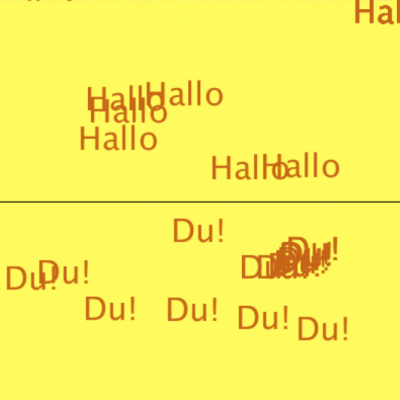
- Das obige Bild soll nachgezeichnet werden
- Der Maus-Cursor soll als ein anderes Symbol dargestellt werden
- Eine Linie soll die Leinwand halbieren
- Wenn die Maus oberhalb der Linie steht soll ein anderer Text gedruckt werden als wenn Maus unterhalb der Linie steht
Interessante Funktionen für diese Aufgabe
Gemeinsam erarbeitete Lösung